В ракурсе потребления аннотируем фиктивное поле
|
1 2 3 4 |
@UI: { lineItem: [ { position: 110, label: 'Virtual Element'} ]} @ObjectModel.virtualElement: true @ObjectModel.virtualElementCalculatedBy: 'ZCL_DEMO_CDS_CALC' cast( '' as abap.char(255)) as note |
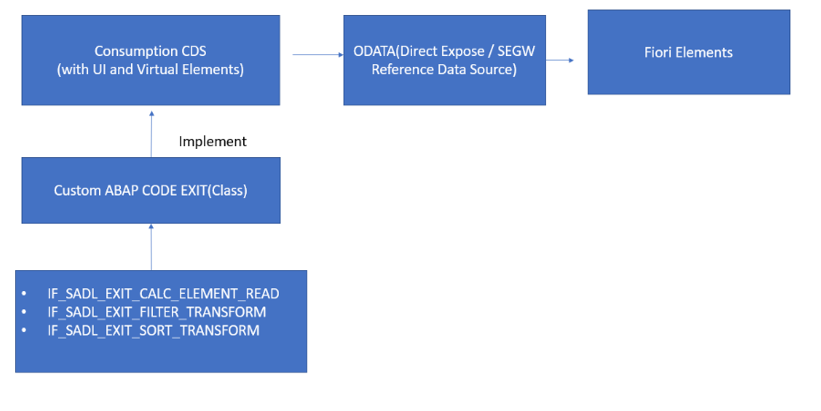
Схема взаимодействия
Создаем класс ZCL_DEMO_CDS_CALC и реализуем интерфейс IF_SADL_EXIT_CALC_ELEMENT_READ
В методе CALCULATE пишем логику для расчета поля.
Данные взяты из статьи Using Virtual Elements with CDS in Fiori elements