В COMPONENTCONTOLLER надо определить CSS классы в методе WDDOINIT.
В данном примере класс один. Будет использоваться для элемента Button стандартной библиотеки.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
DATA(lo_custom_css) = wd_this->wd_get_api( )->get_application( )->get_custom_style_manager( ). DATA lo_btn_style_prop TYPE if_wd_custom_style=>t_style_properties. lo_btn_style_prop = VALUE #( ( name = 'border' value = '1px solid rgba(0,0,0,1)' ) ( name = 'borderRadius' value = '10px' ) ( name = 'display' value = 'inline-block' ) ( name = 'fontFamily' value = 'arial' ) ( name = 'fontSize' value = '30px' ) ( name = 'fontWeight' value = 'bold' ) ). DATA(lo_btn_class_css) = lo_custom_css->create_custom_style( style_class_name = 'MyButtonStyle' library_name = 'STANDARD' element_type = 'BUTTON' style_properties = lo_btn_style_prop ). lo_custom_css->add_custom_style( custom_style = lo_btn_class_css ). |
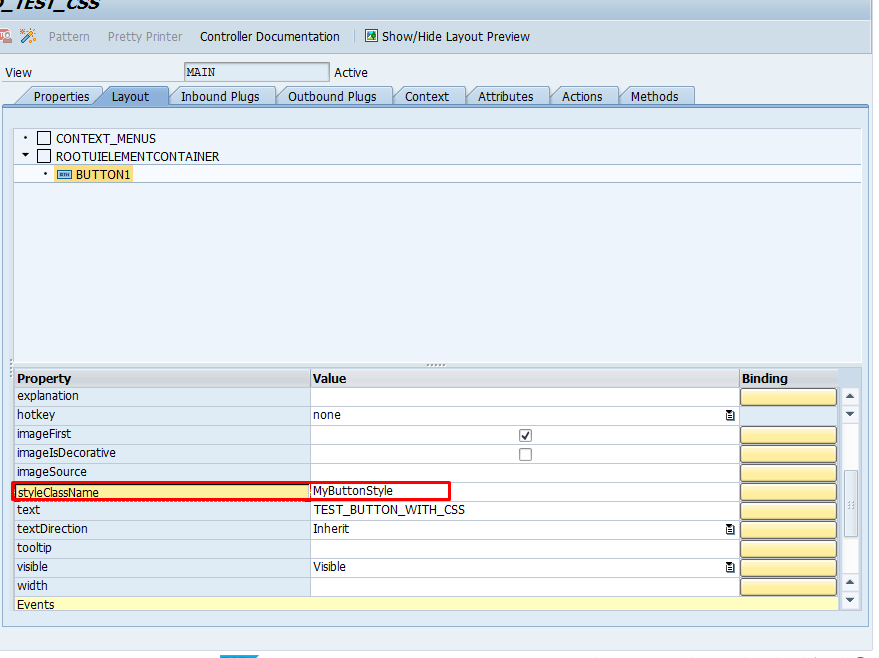
Затем просто вручную прописываем у кнопки в свойство styleClassName имя класса CSS.