Для начала нужно объявить ID для главного приложения. По ID мы будем обращаться к нему, чтобы указать, на какую страницу следует перейти.
Далее (заранее) объявим вторую страницу, и добавим ее в приложение.
А затем все назначим на DIV content.
(index.html)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE HTML> <html> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/> <script src="resources/sap-ui-core.js" id="sap-ui-bootstrap" data-sap-ui-libs="sap.m" data-sap-ui-theme="sap_bluecrystal"> </script> <!-- only load the mobile lib "sap.m" and the "sap_bluecrystal" theme --> <script> sap.ui.localResources("sapui5_components"); var app = new sap.m.App("appId", {initialPage:"id_view1"}); //добавили свойство ID = appId var page = sap.ui.view({id:"id_view1", viewName:"sapui5_components.main_view", type:sap.ui.core.mvc.ViewType.JS}); var page2 = sap.ui.view({id:"id_view2", viewName:"sapui5_components.second_view", type:sap.ui.core.mvc.ViewType.JS}); app.addPage(page).addPage(page2); app.placeAt("content"); </script> </head> <body class="sapUiBody" role="application"> <div id="content"></div> </body> </html> |
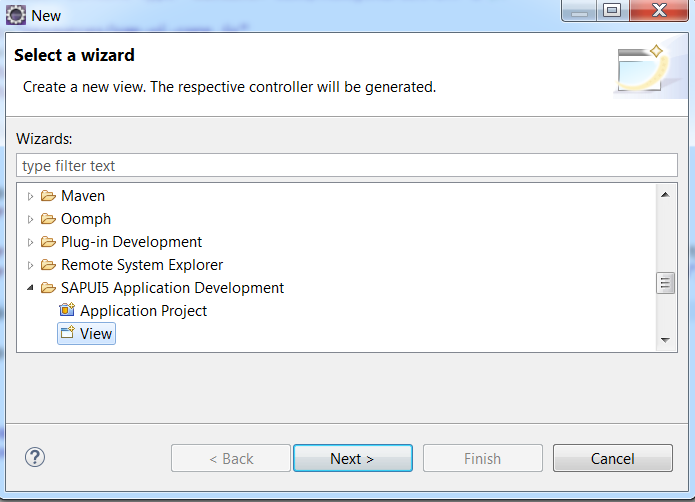
Создаем новое представление с контроллером

В представление второй страницы нужно добавить кнопку навигации (BACK), для возврата на предыдущую страницу ,а так же указать наименование метода контроллера, для обработки события перехода.
(second_view.view.js)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
sap.ui.jsview("sapui5_components.second_view", { /** Specifies the Controller belonging to this View. * In the case that it is not implemented, or that "null" is returned, this View does not have a Controller. * @memberOf sapui5_components.second_view */ getControllerName : function() { return "sapui5_components.second_view"; }, /** Is initially called once after the Controller has been instantiated. It is the place where the UI is constructed. * Since the Controller is given to this method, its event handlers can be attached right away. * @memberOf sapui5_components.second_view */ createContent : function(oController) { var oPage = new sap.m.Page({ title: "Page2", showNavButton: true, //добавили кнопку navButtonPress: oController.OnNavToMain, //добавили метод }); return oPage; } }); |
Напишем код, для перехода на вторую страницу.
Я предварительно добавил на нее объект sap.m.button
со свойством press: oController.OnNavToSecond
(main_view.view.js)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
sap.ui.jsview("sapui5_components.main_view", { /** Specifies the Controller belonging to this View. * In the case that it is not implemented, or that "null" is returned, this View does not have a Controller. * @memberOf sapui5_components.main_view */ getControllerName : function() { return "sapui5_components.main_view"; }, /** Is initially called once after the Controller has been instantiated. It is the place where the UI is constructed. * Since the Controller is given to this method, its event handlers can be attached right away. * @memberOf sapui5_components.main_view */ createContent : function(oController) { var oPage = new sap.m.Page({ title: "Page1", }); var oButton = new sap.m.Button({ text: "Press For Nav To Second Page", press: oController.OnNavToSecond, }); oPage.addContent(oButton); return oPage; } }); |
Итак, в контроллере первой страницы пишем:
(main_view.controller.js)
|
1 2 3 4 5 6 |
sap.ui.controller("sapui5_components.main_view", { OnNavToSecond : function() { var app = sap.ui.getCore().byId("appId"); app.to("id_view2"); } }); |
В контроллере второй страницы пишем:
(second_view.controller.js)
|
1 2 3 4 5 6 |
sap.ui.controller("sapui5_components.second_view", { OnNavToMain : function() { var app = sap.ui.getCore().byId("appId"); app.to("id_view1"); } }); |
var app = sap.ui.getCore().byId(“appId”); – тут мы получаем ссылку на объект приложения
app.to – вызываем метод перехода на другую страницу (с указанием ID представления, который задается в index.html)